20 Creative Vertical Drop Down Menu Compilation

If you need to display your catalog or a long list of products in a small area of your site, then this menu HTML5 CSS3 Mega Menu is made for you.The first drop down level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a single line of javascript.Powerful Menu System
CSS-only Mega Menu
Unlimited Drop Down Levels
2 Drop Down Positions (Top or Relative)
This menu has been tested (and works !) with all the following browsers :
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.
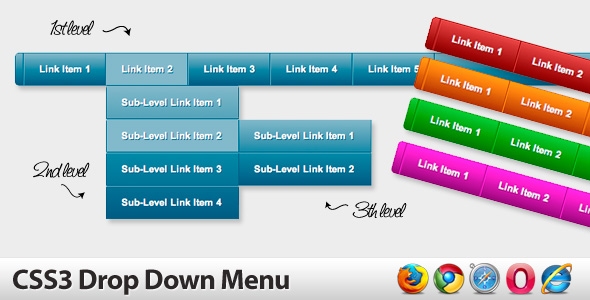
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

CSS3 mega drop down responsive menu for your web site. Menu has 5 columns grid and work on all major browsers.

Verion – Widget Accordion SideBar CSS is a small CSS plugin that is used to create the CSS vertical sidebar menu to contain web widgets like: accordion menu, login form, small photo, buttons, recent/feature posts, social sharing icons, etc.Navion – Metro Navigation Menu Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu

Responsive 3D Mega CSS drop menu (latest ver 1.Responsive 3D Mega vertical drop down menu is a flexible and high customizable to build your custom menus. In addition to you can set up the menu item drop down by clicking or hovering. There are 2 colors for drop downs (dark and light) and many 2D, 3D effects. Horizontal and vertical versions
Click/hover behavior choice on the mega menu CSS options page
Fly-out Menu with Unlimited Sublevels
This menu has been tested (and works !) in all the following browsers :

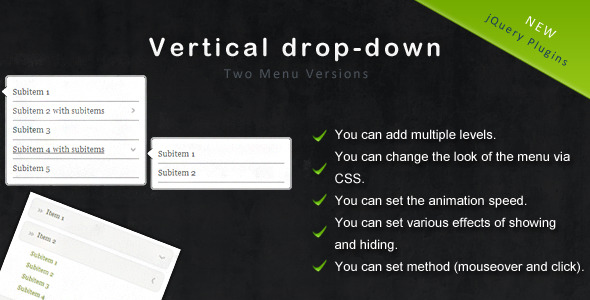
Two Versions Vertical Drop-Down Menu
The scripts are two complex jQuery menu plugins with an unlimited number of submenus, easy to integrate.Menu 1
a simple menu vertical jQuery structure.Menu 2 – see Live Preview
a simple CSS dropdown menu structure.

Support both Horizontal and Vertical Tab.Navion – Metro Navigation Menu Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu

It’s a jQuery drop down menu, the CSS3 animation is driven by Animate. // hide the sub menus instantly, use in the menu CSS vertical
// when clcik a menu, add the .active class to the current menu or not

The script is a complex jQuery elegant Glyph drop-down Menu (horizontal and vertical) with huge possibilities for any project. a simple menu dropdown jQuery structure.Fantastic idea of usage this menu
You can use the menu as wordpress themes gallery by special links of social services

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the wordpress 3 vertical menu Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the simple dropdown menu Menu Management System – work with the system that you know and love!
Vertical and Horizontal Menus
Use the menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the wordpress sidebar custom menu widget areas with ease
Menu styles are CSS-driven
Use of the WordPress 3 Menu System
A Theme that properly implements the WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu. You can change the menu that appears on an individual Page or Post using the Menu Swapper plugin.* Added first menu item hover border radius for style generator
* Fixed CSS issue with responsive menu CSS bars button
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Improved responsive theme handling to avoid duplicating mega menu
* Ability to center menu items within CSS3 vertical menu bar
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of HTML menu horizontal
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the new version
2 makes the Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep the plugin from enabling featured images on menu items and vice versa.

NEW – THIS MENU IS NOW FULLY RESPONSIVE !
This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes. Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.Horizontal and vertical versions
Fly-out Menu with Unlimited Sublevels
First drop down already opened when the page loads
Or any other drop down opened when the page loads
This menu has been tested (and works !) in all the following browsers :
Added a fixed version of the menu (changes in megamenu.Changed the behavior of the menu on mobile devices : the CSS menu bar with submenu dropdown becomes a button to toggle the menu on small screen resolutions. The whole menu is now fully responsive
This is an important update that was necessary to improve this menu and make it responsive.Improved compatibility with touch screen devices (added the ability to open and close drop downs)
Rewrote entirely the pure CSS dropdown menu script
Improved / modified the vertical mega menu wordpress CSS markup
Reintroduced form elements (and fixed an issue with the drop downs closing when clicking on form elements)
All menu variants use the same assets (JS, CSS)
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.
13. Zozo Tabs

Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. This makes easier to customize your build of Zozo Tabs to modify, include or remove certain modules such as vertical, underlined, multiline, responsive etc. Added: Option maxRows which will be used to switch to simple CSS dropdown menu when executed
Added: Option minWindowWidth which will be used switch to sidebar dropdown menu widget
Touch-Enabled – Tabs are displayed in a vertical dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways to position – Tabs are very flexible and customizable, horizontal and vertical tabs CSS example and it can be positioned in 10 Flexible ways, view Positioning demo
Orientation – Zozo Tabs suppports horizontal and vertical tabs, view Orientation demo
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us a mail why it didn‘t achive a full score and what could be improved in your opinion.

This Down Menus Supports Unlimited Levels of Hierarchy And Unlimited Numbers Of columns.It Comes With Drop Down Menu Maker To Create Menus Quickly.No Need To Code Manually For Your Drop down Menus
Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Is Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker And Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds for menu CSS3 horizontal Down Menu 18+ Background For Vertical Drop Down menus
Cross-Platform Compatibility For dropdown menu HTML5 Maker
Also Included Js For Simple Drop Down Menus Without Any Animation Effect
Included Javascripts For CSS3 menu bar menu And Sticky Vertical Menu
Css For CSS3 rounded corner generator Drop Down Menus
Included Javascript To Auto Convert Horizontal Menu To Vertical menu On Scroll
Horizontal Menu With Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In dropdown menu CSS3 Maker
Added Functionality to Add Side Icones In Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize
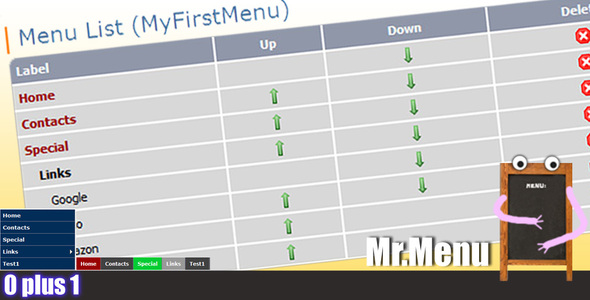
15. Mr.Menu

Menu is an object oriented menu widget.Renders a dynamic menu from a database table. You can have a special class appended to a link in the menu. Menu is object oriented, this allows to change every option on the fly, allowing to display how manu menus you like on the same webpage, each with his own customized style!
Menu renders a standard menu. From horizontal to vertical, from background images to w3c complaint menus. You need a menu with two background images? Fear not: with a simple option you can wrap links around a tag.Menu can also render a list of all items in the menu to be placed on the foot of the website. The menu uses jquery to drop down the sub items in the menu with style!

Easy Menu Manager is an AJAX /PHP powered menu management system. You can add, edit, delete, and reorder menu items easily using this application.Multi-level menu
Menu items can be grouped, so you can show different menus in one page, for example: top menu, sidebar menu, footer menu, member menu
Add, edit, and delete menu items easily using ajax.Drag and drop menu vertical jQuery items to change their order (also works in nested menu)
Generate nested lists menu structure
CSS3 styles for displaying dropdown menu (horizontal & vertical)
It can also be used to replace the menu in your static website, but it may not work if included inside a complex framework/CMS. Added alternative script for displaying menu

This Mega Drop Down Menu is a flexible and easy image gallery solution to build your custom menus. The drop down relies only on CSS/XHTML and comes with a fully working contact form. 3 main variants are included : horizontal, vertical aligned on the left and vertical aligned on the right. This item comes with 9 color variants (and 2 color schemes for the drop downs – dark and light) and a detailed documentation to help you to customize it.100% Responsive Mega Menu
Horizontal and Vertical Layouts
This menu has been tested (and works !) with all the following browsers :
Made the menu 100% responsive
Grouped all menu variants (horizontal and vertical)
Added the ability to align the drop downs vertically (vertical versions only)
Added a full browser width variant (the menu remains centered)
Completely changed the way to handle the full width drop down variant (no more negative margins)
Added a “right aligned” vertical variant
Added a dark variant of the drop down
Added a 2-Levels Drop Down
Added a bonus Vertical Mega Menu
Added a Full Width drop down variant
You can now use safely this mega menu dropdown jQuery along with my CSS Sticky Footer
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.
18. Drop Menu

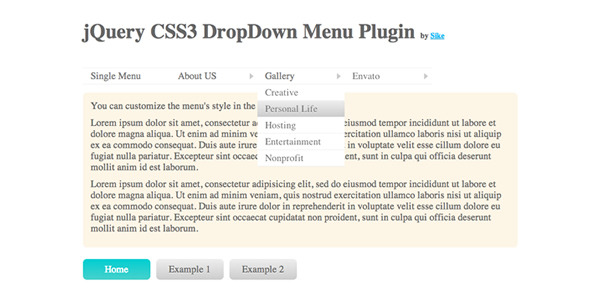
With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu. You can also use a div as drop down element. This way you can create big drop down menus like under the buttons products and tutorials in the live preview. Or you can create a login panel in your drop down like I did in the live preview. Vertical example
Horizontal and vertical menus

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort.• Separated Menu Button
If you have any question regarding to this item, feel free to drop me an email via my user page contact form.

NEGAR – Responsive Animated Menu V2. Every Menu, An Animated Effect
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
Left Vertical
Right Vertical
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.